Troubleshoot unstable site access caused by wrong TCP socket recycle setting
This example shows how I added google fonts Rubik as the default font family in a React project. Step 1: Get Google Fonts css code Go to Google Fonts, and search the target font ('Rubik' here); Click the found font to open the font family page, then click + Select this style button to choose ideal font styles. The selected font families with styles import code will appear on the right of this page; Find and copy the <link> or @import code for importing font family's stylesheet Step 2: Import the font css in /public/index.html Note that I don't use @font-face to add the font family here, I use the link tag to import the remote stylesheet. The code is added in the head part of the html file. Step 3: Extend added font families into the Tailwind default theme in tailwind.config.js Note that I don't override the default provided font families. And this will get the fallback font families once failure of loading customized fonts. Step 4: Set customized font family as the app's default font Add the following code in the root css file, mine is index.scss (the file which imports Tailwind utities) Reference https://tailwindcss.com/docs/font-family
This article records issues and solutions I experienced when using webpack at work. devServer configuration Webpack cannot lanuch default browser chrome automatically after running yarn dev or npm start, I have to input localhost:3000 at the address bar manally. Solution: Edit webpack.config.js My root route is not at localhost:3000, it is localhost:3000/demo/,then, each time I start the project, it says Cannot GET / Solution: Edit webpack.config.js, add openPage property: Get 404 Not found error when refreshing non-root route page manually. Reason: This is because the SPA uses client-side rendering and programming router navigation (inside the application, a route is a usually a component), and there is no request sending to the server when navigation inside the SPA. However, a manual refresh of non-root will send a request to the server, but no resource will be returned as the server-side rendering does except the root route request. Solution: As I use history style router(provided by react-router-dom), and the historyApiFallback configuration item of webpack is used for fixing this issue. or: Note: I found historyApiFallback: true doesn't work for me, this may be caused by I don't serve my devlopment env at / instead of /demo. By doing the above(both ways works): a non-existing route will fallback to root route automatically; programming routes can be put in the browser address bar and access them directly. assets loaders Failed to compile when using line comments (// comment content line) in the style file Solution: Just use block comments only(/* line or block comments */) instead of line comments(//). I use CTRL + /…
Intro If you have lint compliants as following when using ESLint( and plugins likeeslint-plugin-prettier) with Prettier, read this article. or Use semicolons in JavaScript In JavaScript, it is not mandatory to use a semicolon at the end of each line. However, I am opinionated with a semicolon to end each statement explicitly. I don't want to argue which is better. If you do not enforce semicolon usage (or omission) in any particular way, ignore this article. Code formater and beautifier tool Prettier is sticky to this style and enabled semi to true by default. Meanwhile, we usually combine a linter tool like ESLint to do static code checker, but ESLint has its own rules to format code which may not be consitent with Prettier. Different default semi rules However, ESLint's recommended rules don't like semicolons, and don't allow semicolons at the end of the code lines, and overrides Prettier's semi option setting. In the other word, the ASI(Automatical Semicolon Insertion) will not work even when we turn on Prettier's semi option as ESLint recommended rules turns it off by default. They conflict with each other. While using them together: When we run eslint to check the code, complaints come out as Prettier still expects semicolons while ESLint supressing the semicolons. This is really annoying. Turn on ESLint's semi rule So, what about turning on ESLint's semi rule in eslintrc.js? Yes, ASI is enabled, however, the linter still complains: The tooltip will appear on each semicolon after I apply the semi rule in the config file. I guess(I am not sure)…
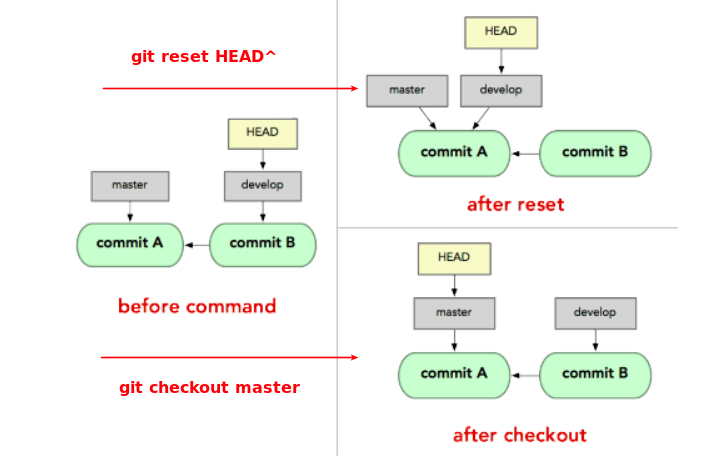
There are many git commands that uses HEAD to operate. Some people say it is a pointer by analogy to the concept in programming language, but this is still vague. There are threads topic 1 topic 2 on Stackoverflow talking about HEAD, it may help us have a better understand of HEAD. However, having more knowledge of git core internals and concepts will make us better understand how git works as a version control tool, and I am trying to understand HEAD by learning more about git internals. Git is indeed a content-addressable filesystem. We can consider the core of Git as a key-value database. This means that you can insert any kind of content into a Git repository, for which Git will hand you back a unique key you can use later to retrieve that content. $ mkdir project && cd $_ # create and enter an empty project directory $ git init # this will initialize an empty database. $ ls -al # and we will find a hidden direcotry named .git .git $ ls -F .git # list the files or direcotries created in .git, including 5 directories and 3 files, and one file name is HEAD. branches/ config description HEAD hooks/ info/ objects/ refs/ $ ls -R .git/objects # and there are two empty folders in ./git/objects/ .git/objects: info pack .git/objects/info: .git/objects/pack: $ echo 'test content' > test $ git add test $ ls -R .git/objects # git add will generate a d6 folder d6 with a file inside it, the filename consitis of 38 digits…
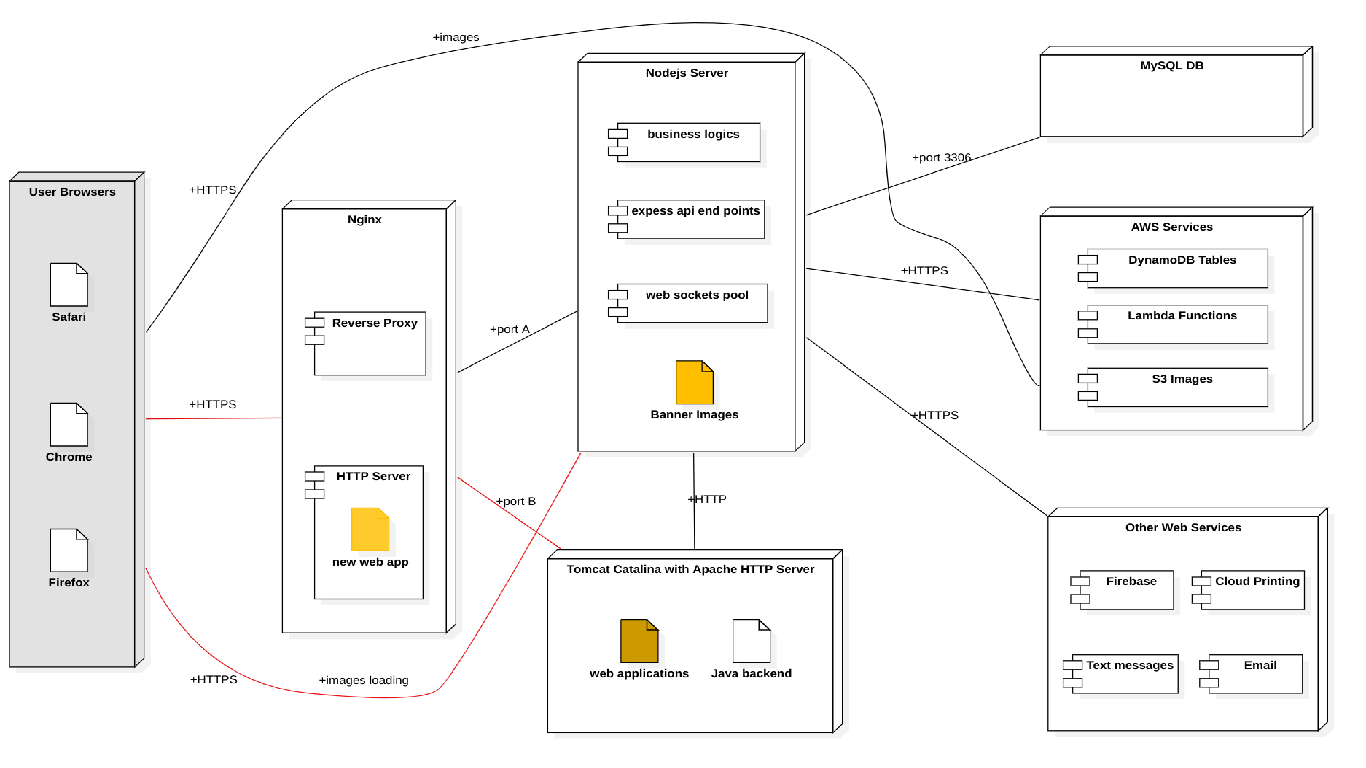
I aliased the xampp start script in my shell rc file, so lamp in the below means sudo /opt/lampp/lampp, I am using Linux, while on Mac, the script locates at /Applications/XAMPP/xamppfiles/xampp Mysql start issue It started MySQL at first, after a second or two, it reported mysql daemon is terminated: Fix Way 1: Change the default mysql service port Edit mysql configuration file, find [mysqld] section (not the [client] section), change the default port number 3306 to another value. Or use the GUI tool to change: Way 2: Terminate the process taking port 3306 The reason why I cannot start mysql is due to I am running a mysql docker container which has already taken the port. So I am not able to start XAMPP's mysql before I kill the docker-proxy process or stop mysql container. Other XAMPP start issues and solutions As a matter of fact, all these issues are related to ports confliction: 1. XAMPP: Another Web Server is already running. If you run Xampp on Ubuntu, you may have apache2 installed and started by default, so: Or just change the Xampp's apache service default ports to other values instead of 80(http) and 443(https). 2. XAMPP: Another FTP daemon is already running
Redux Redux is a predictable state container for JavaScript apps. As state in application becomes increasingly complicated for SAP, there might be more different types of state to manage: local created data which is not persisted to the server, UI data like UI elements properties, routes, spinners, paginations which determines the UI display; and server returned and cached data, etc. Redux attempts to make state mutations predictable for complicated application state by imposing certain restrictions on how and when updates can happen. These restrictions are reflected in the three principles of Redux. Three principles of Redux Single source of truth for application state: The global state of application is stored in an object tree within a single store; State is read-only: The state cannot be modified directly by views or network callbacks, the right way to mutate is to dispatch an action to notify the reducer to process. As all changes are centralised and happen one by one in a strict order, there are no subtle race conditions to watch out for; Changes are made with pure functions: Change state via reducers. A reducer is a pure function with two characteristics: It returns same result when the input parameters are the same; the only dependency of the returned data are the input parameters, and the result is consistent regardless of where/when it is called. no side-effects: the function will not do jobs like: modify external data, render DOM elements, execute network requests, IO operations. These characteristics provides assurance to make state predictable. Three core concepts of Redux Actions: an action…
Ways to share data between Vue components without middleware component props: parent --> child $parent, $child, ref and $refs: access parent, child or referred component data emit events: child (this.$emit('event_name', data)) ---> parent ( @event_name="eventHandler") $attrs/$listeners: pass comoponent props(v-bind) or events(v-on) downside level by level provide/inject: ancient component provides shared data for all the descendant components to use. Event Bus, $emit and $on: use an empty Vue instance as the global shared event bus. By means of events carried by the event bus, parent, child, sibling components can share data without restriction. or add Event Bus to Vue prototype property in main.js Web Storage API: HTML5 provides localStorage and sessionStorage API for data persistance for different scale and period. Thus, the page components can call these APIs to read/write data for sharing. slot-scope: Put slot-scope into template tag, and bind the template with data exposed by the child component. This allows the parent to render child component with different UI styles or data by the template slot. By this way, the parent component can used data inside the child component and render it with styles from parent itself. This is a very limited scope data sharing between parent and child components. Why and When to use Vuex? Ways to communicate between components mentioned above can be used according to different rscenarios. Some ways are strictly restricted by components relationship and are not flexible for global data sharing; Athough the Event Bus provides a lightweight way for share data globally, it's not easy to manage events and state when it's used…
The official definition of GraphQL: A query language for your API. GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools. My underdtanding of GraphQL The initial impression of GraphQL to me is that it is one type of SQL language for images, however, this is completely wrong after I read the docs, and I get a better understanding of it by doing some practice. It's not used for picture/images queries, it is just a new open-source data query and manipulation language for APIs, originally developed by facebook. Most of developers know the popular REST API, and there are also other types of API specifications like JSONAPI, SOAP as well. GraphQL query language is used by clients to query data from a GraphQL API service. It's a API query language, not a database query language like SQL. Thus, it doesn't mean that the client uses GraphQL to query data from a database, it queries data from the GraphQL service. It's also a runtime, this means GraphQL can play a role as a server-side service layer for executing the client queries, by using a type system defined for the data. In fact, it isn't tied to any specific database or storage engine and is instead backed by the existing code and data at…
ECMAScript 2020, the 11th edition, introduces the Promise.allSettled, a new Promise combinator that does not short-circuit; And Promise.any is scheduled to be supported in ES2021 standard. The two new features are inroduced five years after Promise.all and Promise.race functions which were introduced in ES6(2015). The four combinator functions will make a more complete implementation of Promise for different asynchronous use cases. Status of a Promise A settled promise means that it is not pending, i.e. it is either fulfilled or rejected. Promise.all The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises. It rejects immediately upon any of the input promises rejecting or non-promises throwing an error, and will reject with this first rejection message / error. Promise.all will shortcut on the first rejected promise, so we cannot get any resolved data/status once a promise is rejected even when some promises have already been resolved. In order to get all the results(including status) of each promise after call Promise.all, we need to add a new function to return a new promise( promise.then() ), and return a new value with the status known in promise.then (either through the resolved branch or the rejected branch). Then iterate the results and filter the status after call Promise.all. Promise.allSettled The similarities and diffrences with Promise.all: They both receive an array of promises, and return a…